Code
using StatsPlots
using Distributions
n = Normal(0,1)
d = rand(n,10000)
histogram(d,normalize=true, color = "red")
plot!(n,color = "black")Les applications que j’ai faites font le plus souvent intervenir le package Distributions. C’est un excellent package qui profite du multiple dispatch pour notamment générer des nombres aléatoires issus de n’importe quelle distribution connue ou de distribution créées par l’utilisateur.
Comme on le voit ici on peut générer des séquences venant de n’importe quelle loi.
Une fonctionalité notable est également la fonction fit() qui permet de prendre un vecteur numérique et d’y fitter n’importe quelle distribution.
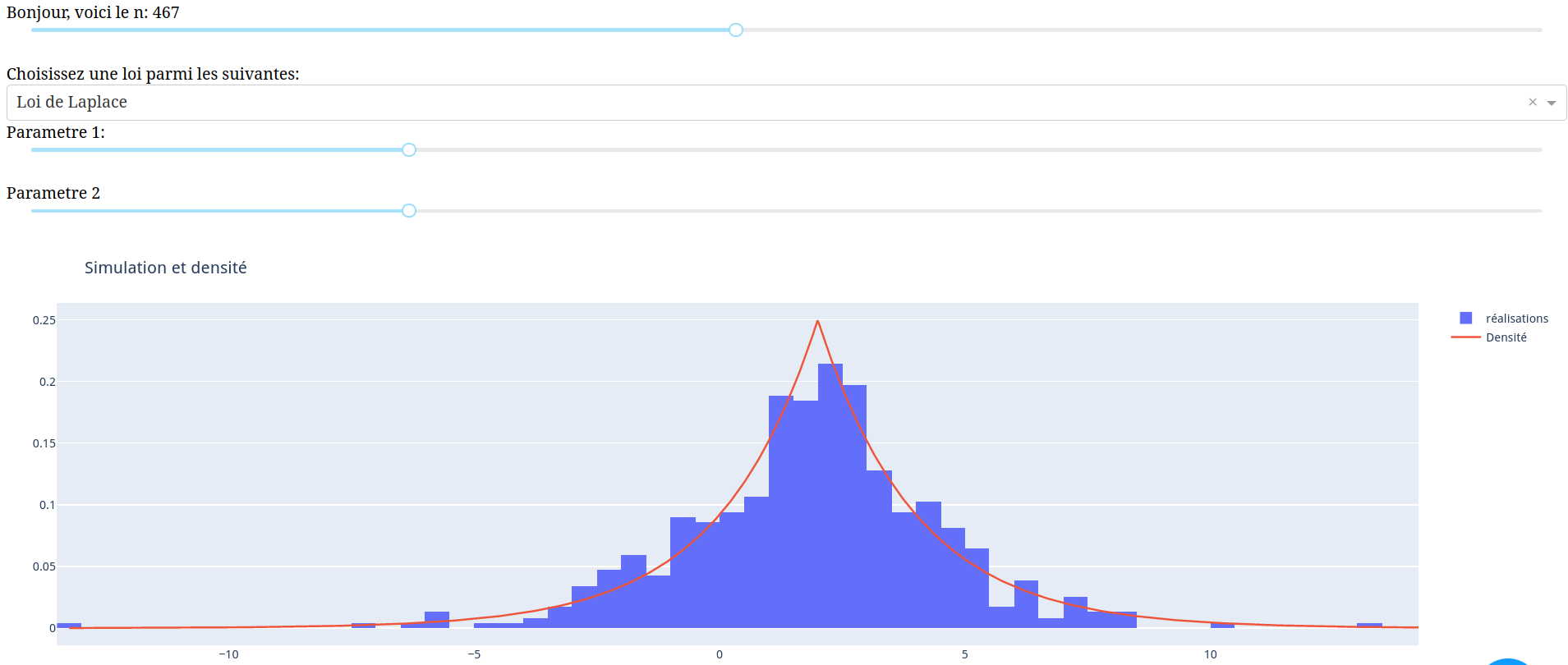
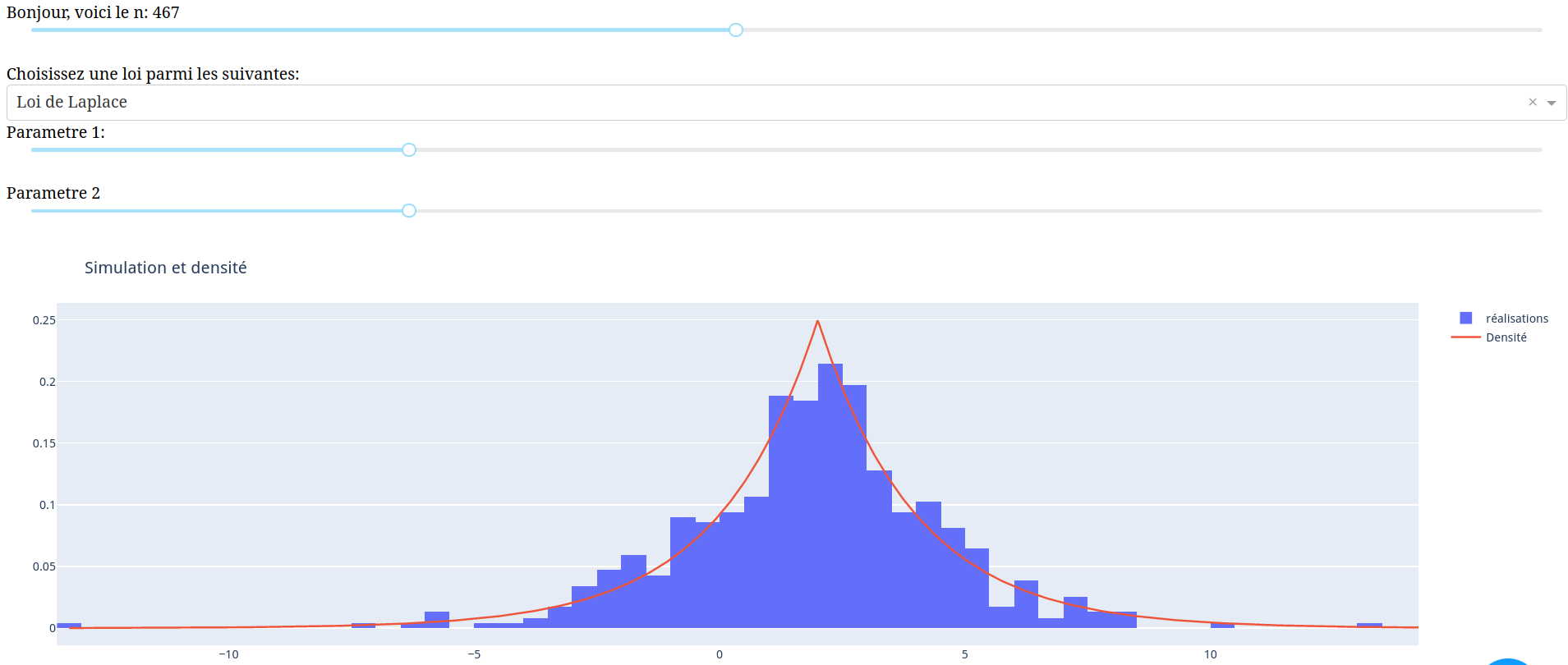
Le but de la première application a donc été de créer un outil permettant de simuler et de visualiser des réalisations de différentes distributions en pouvant intéragir avec le nombre de réalisation etc.. On a donc pu se familiariser avec les composants dcc de Dash qui permettent de rendre les visualisations dynamiques. Même si trouver comment fonctionne la fonction Plot a été un peu laborieux on a réussi à s’en sortir avec le premier histogramme/plot.

On voit que c’est une application plutot simple qui utilise les principaux éléments de Dash.
Cette introduction aux dashboards a été assez intéressante. C’est la première fois que j’ai pu essayer d’en créer. Cette expérience m’a permit de découvrir que ce n’est pas l’étape de design du DashBoard qui m’anime le plus. J’ai été plus intéressé par l’apprentissage et la découverte des librairies d’analyses probabilistes comme Turing et JuMP, même si je n’ai pas trouvé de manière pertinentes de les utiliser ici.
Après avoir vu cette vidéo à la juliaCon de cette année, j’ai appris qu’on pouvait faire des Dashboards avec Pluto en trichant un peu.
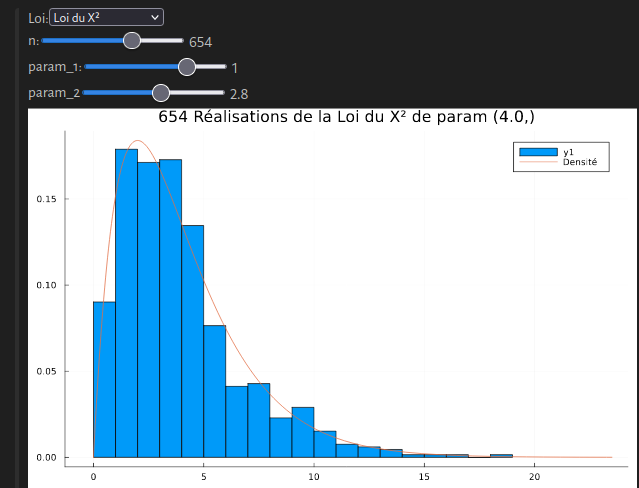
Ici, le but et de produire les différents éléments de notre dashboard dans des cellules. On peut utiliser tous les éléments de PlutoUI comme les sliders, Dropdowns etc…
begin
p1 = @bind p Slider(1:5, show_value = true)
p2 = @bind pp Slider(0:0.1:5, show_value = true)
end
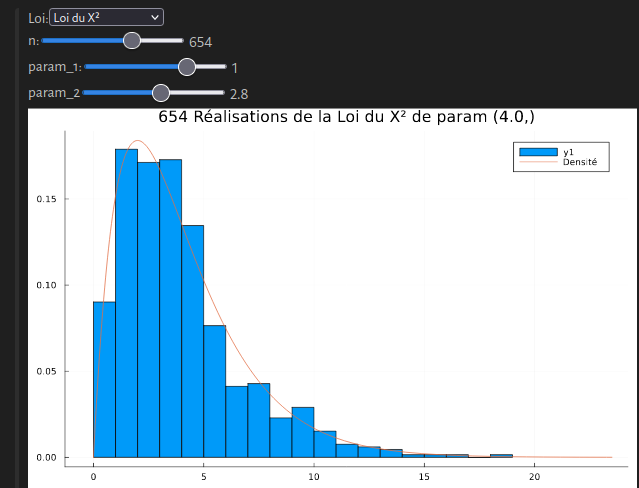
Puis de regrouper toutes les cellules qui nous intéressent dans une seule cellule.
begin
PlutoUI.ExperimentalLayout.vbox([
PlutoUI.ExperimentalLayout.hbox([@htl("<p> Loi:</p>"),tt]),
PlutoUI.ExperimentalLayout.hbox([@htl("<p> n:</p>"),nn]),
PlutoUI.ExperimentalLayout.hbox([@htl("<p> param_1:</p>"),p1]),
PlutoUI.ExperimentalLayout.hbox([@htl("<p> param_2</p>"),p2]),
h,
d
])
end
Et enfin de rediriger l’output de la cellule vers un URL séparé. Ce qui permet d’avoir l’output de multiple cellules dans un seul URL n’ayant pas l’air d’un notebook car on ne redirige que l’output..
cells = ["cfb514f6-16c2-4bcc-837d-52ba0d011ca7"]
notebook = PlutoRunner.notebook_id[] |> string
final_url = "http://localhost:1234/edit?"*"id=$notebook&" * join(["isolated_cell_id=$cell" for cell in cells], "&")Il est tout aussi intéractif que le pluto originel etc..
C’est une solution intéressante, mais elle me parait moins naturelle qu’utiliser Dash directement.
---
title: "Julia"
format:
html:
code-fold: true
---
## Distributions
Les applications que j'ai faites font le plus souvent intervenir le package Distributions. C'est un excellent package
qui profite du multiple dispatch pour notamment générer des nombres aléatoires issus de n'importe quelle distribution connue
ou de distribution créées par l'utilisateur.
Comme on le voit ici on peut générer des séquences venant de n'importe quelle loi.
```{julia}
using StatsPlots
using Distributions
n = Normal(0,1)
d = rand(n,10000)
histogram(d,normalize=true, color = "red")
plot!(n,color = "black")
```
### Méthode fit()
Une fonctionalité notable est également la fonction fit() qui permet de prendre un vecteur
numérique et d'y fitter n'importe quelle distribution.
```{julia}
using RDatasets
using DataFrames
v = RDatasets.dataset("mlmRev", "Hsb82")[!,:MAch]
histogram(v, normalize=true)
d1=fit(Normal,v)
d2 = fit(Laplace,v)
plot!(d1, label = "Fit Normal $(round.(params(d1)))")
plot!(d2, label= "Fit Laplace $(round.(params(d2)))")
```
## Application
Le but de la première application a donc été de créer un outil permettant de simuler et de visualiser
des réalisations de différentes distributions en pouvant intéragir avec le nombre de
réalisation etc..
On a donc pu se familiariser avec les composants dcc de Dash qui permettent de rendre les visualisations dynamiques.
Même si trouver comment fonctionne la fonction Plot a été un peu laborieux on a réussi à s'en sortir avec le premier
histogramme/plot.

On voit que c'est une application plutot simple qui utilise les principaux éléments de Dash.
- Les inputs
- Les dropdowns
- Les sliders
- et bien sur: les graphs
Cette introduction aux dashboards a été assez intéressante. C'est la première fois que j'ai pu essayer d'en créer.
Cette expérience m'a permit de découvrir que ce n'est pas l'étape de design du DashBoard qui m'anime le plus.
J'ai été plus intéressé par l'apprentissage et la découverte des librairies d'analyses probabilistes comme Turing et JuMP, même si je n'ai pas trouvé de manière pertinentes de les utiliser ici.
### Pluto
Après avoir vu cette [vidéo](https://www.youtube.com/watch?v=dP9UuEL00iM&pp=ugMICgJmchABGAE%3D) à la juliaCon de cette année, j'ai appris qu'on pouvait faire des Dashboards avec Pluto en trichant un peu.
Ici, le but et de produire les différents éléments de notre dashboard dans des cellules. On peut utiliser tous les éléments de PlutoUI comme les sliders, Dropdowns etc...
```julia
begin
p1 = @bind p Slider(1:5, show_value = true)
p2 = @bind pp Slider(0:0.1:5, show_value = true)
end
```

Puis de regrouper toutes les cellules qui nous intéressent dans une seule cellule.
```julia
begin
PlutoUI.ExperimentalLayout.vbox([
PlutoUI.ExperimentalLayout.hbox([@htl("<p> Loi:</p>"),tt]),
PlutoUI.ExperimentalLayout.hbox([@htl("<p> n:</p>"),nn]),
PlutoUI.ExperimentalLayout.hbox([@htl("<p> param_1:</p>"),p1]),
PlutoUI.ExperimentalLayout.hbox([@htl("<p> param_2</p>"),p2]),
h,
d
])
end
```

Et enfin de rediriger l'output de la cellule vers un URL séparé. Ce qui permet d'avoir l'output de multiple cellules dans un seul URL n'ayant pas
l'air d'un notebook car on ne redirige que l'output..
```julia
cells = ["cfb514f6-16c2-4bcc-837d-52ba0d011ca7"]
notebook = PlutoRunner.notebook_id[] |> string
final_url = "http://localhost:1234/edit?"*"id=$notebook&" * join(["isolated_cell_id=$cell" for cell in cells], "&")
```
Il est tout aussi intéractif que le pluto originel etc..
C'est une solution intéressante, mais elle me parait moins naturelle qu'utiliser Dash directement.